INTEL
Internet of Things Exhibit
Interactive museum exhibit
Our team was tasked with designing and developing an interactive experience that was both engaging and educational for visitors of all ages at the Intel Museum in Santa Clara. The main objective was to highlight the potential of the Internet of Things (IoT) and give visitors a deeper understanding of this cutting-edge technology.
To achieve this, we designed and developed a 4x3 interactive video wall located in the heart of the museum. The wall showcases a stunning, immersive view of a visually rich 3D-connected city that is teeming with life. The interactive experience invites users to physically engage with the wall and explore the possibilities of IoT, providing a deeper understanding and appreciation of this technology. The final outcome was not only visually impressive but also educational and engaging for the visitors.
My Role
As the lead visual designer, I was responsible for creating the overall aesthetic and animation of the project, as well as all 3D modeling. My role involved working closely with the UX designer to define the concept and provide guidance on the visual direction of the project. I also collaborated closely with the development team throughout the entire build process, providing insight and direction to ensure that the final outcome was in line with the project's goals and visually impactful.

Idle State

Active State




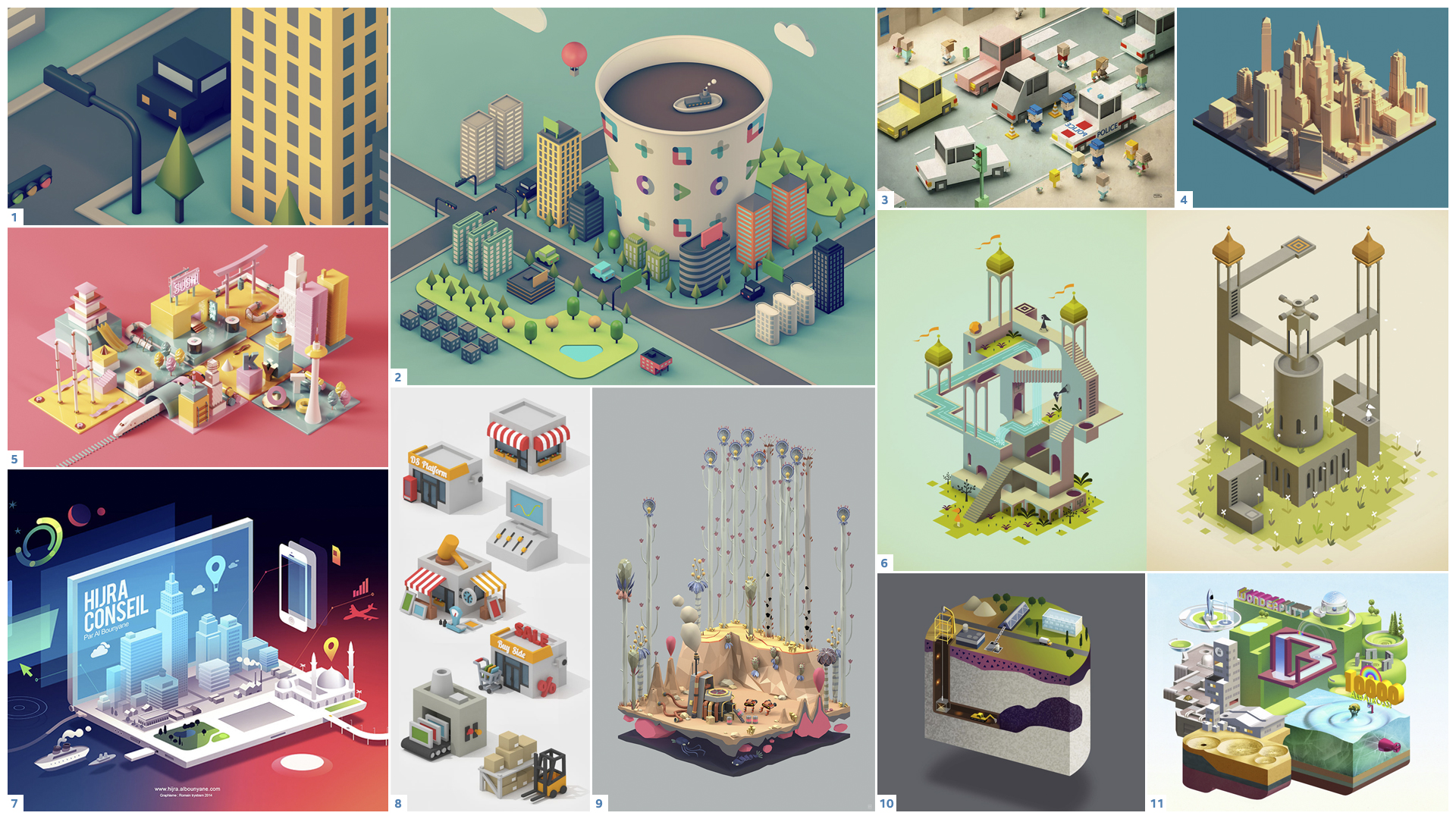
Mood Board
I initiated the project by creating a mood board of inspirational imagery. This served as a source of inspiration for me, and also helped communicate to the client the desired look and feel we were aiming for. The mood board featured a variety of low-poly illustration styles.

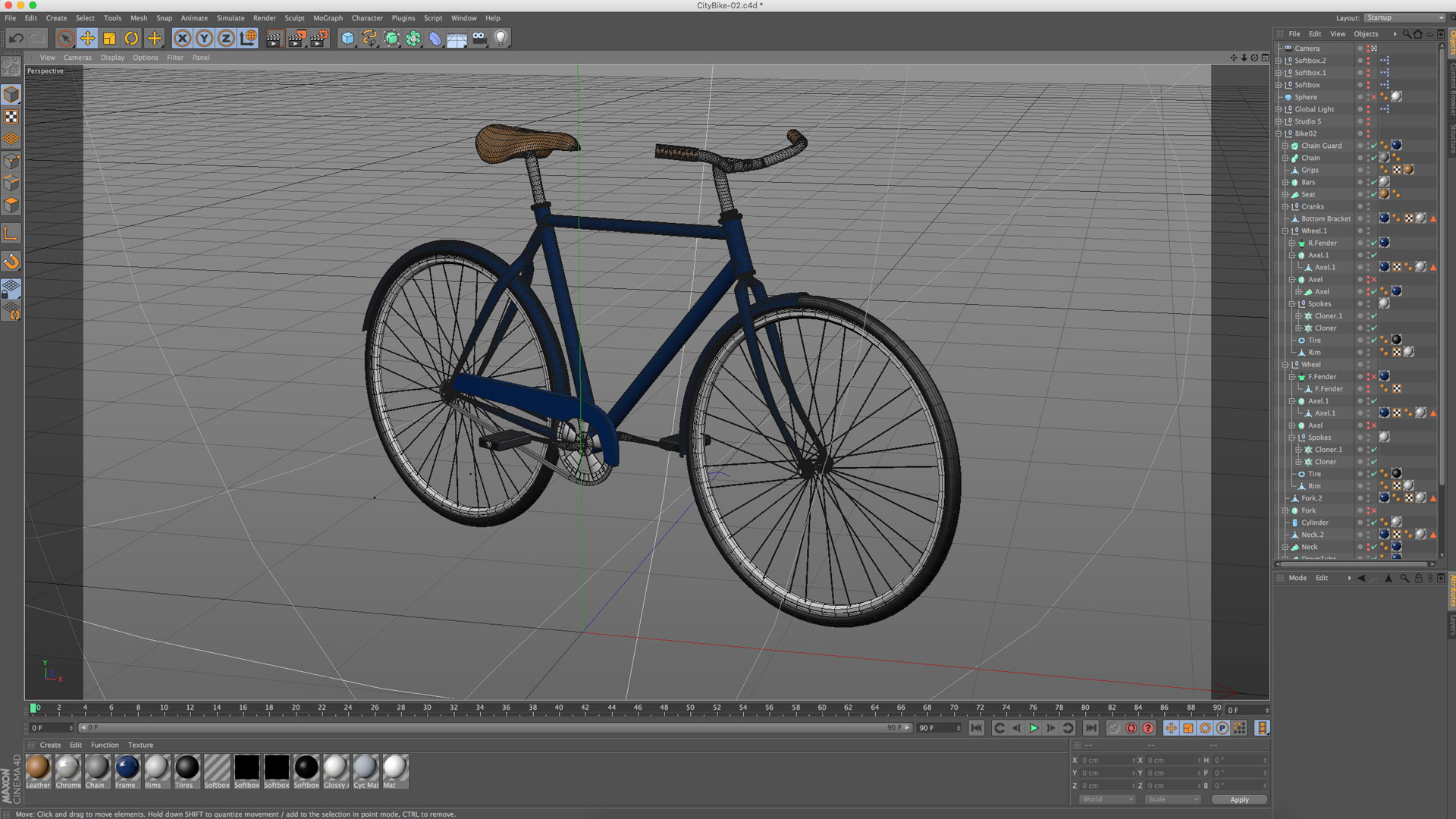
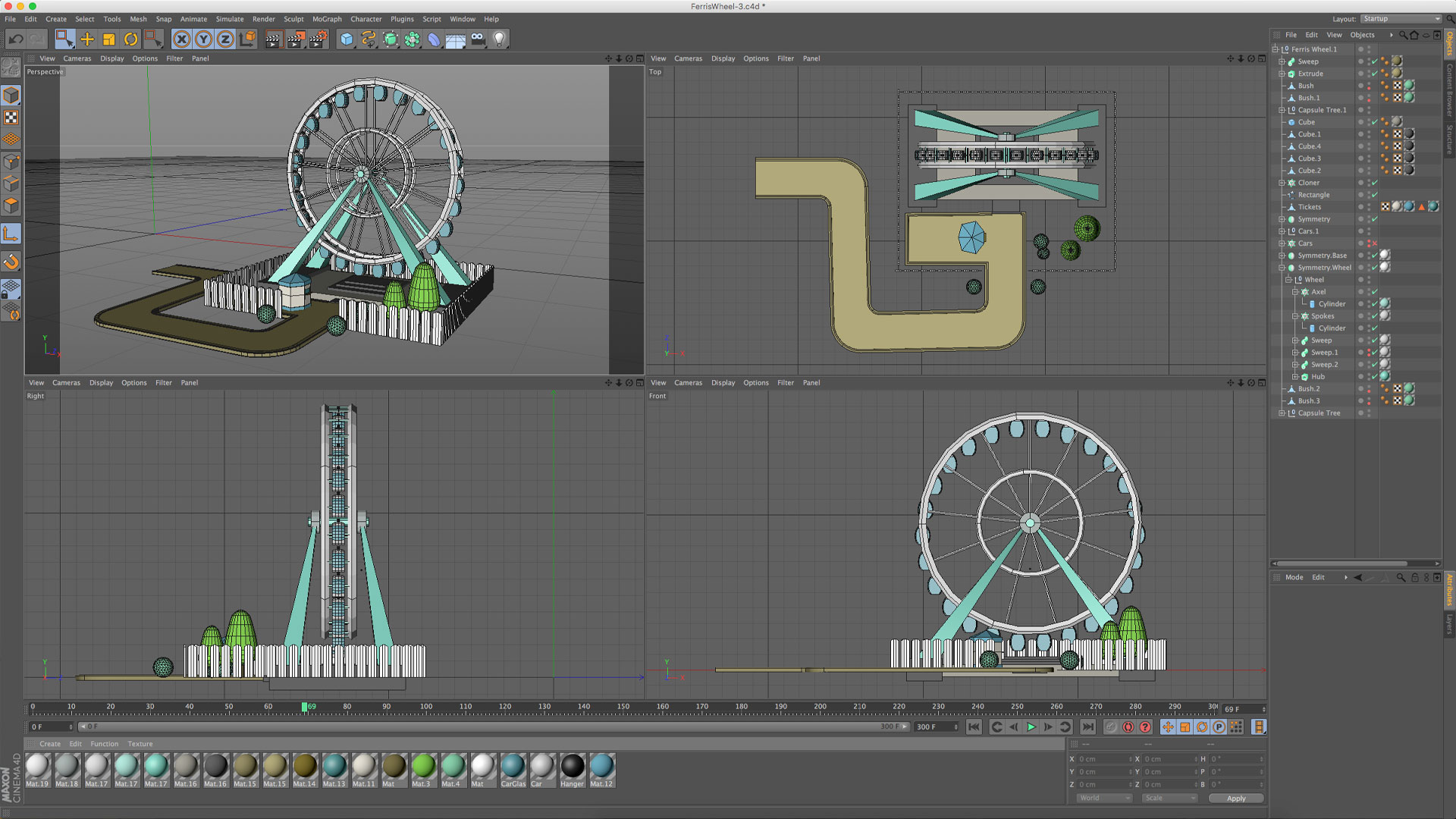
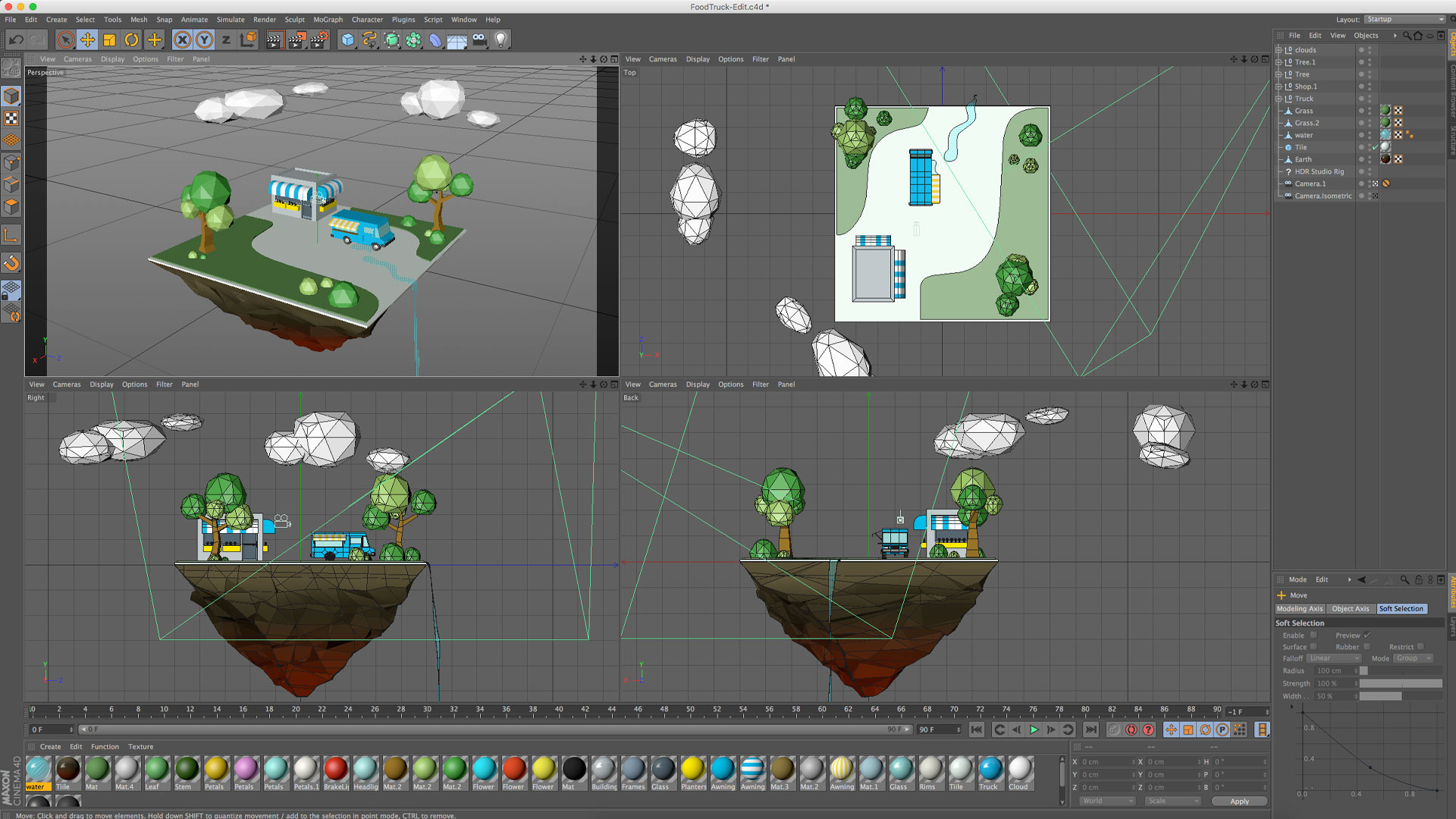
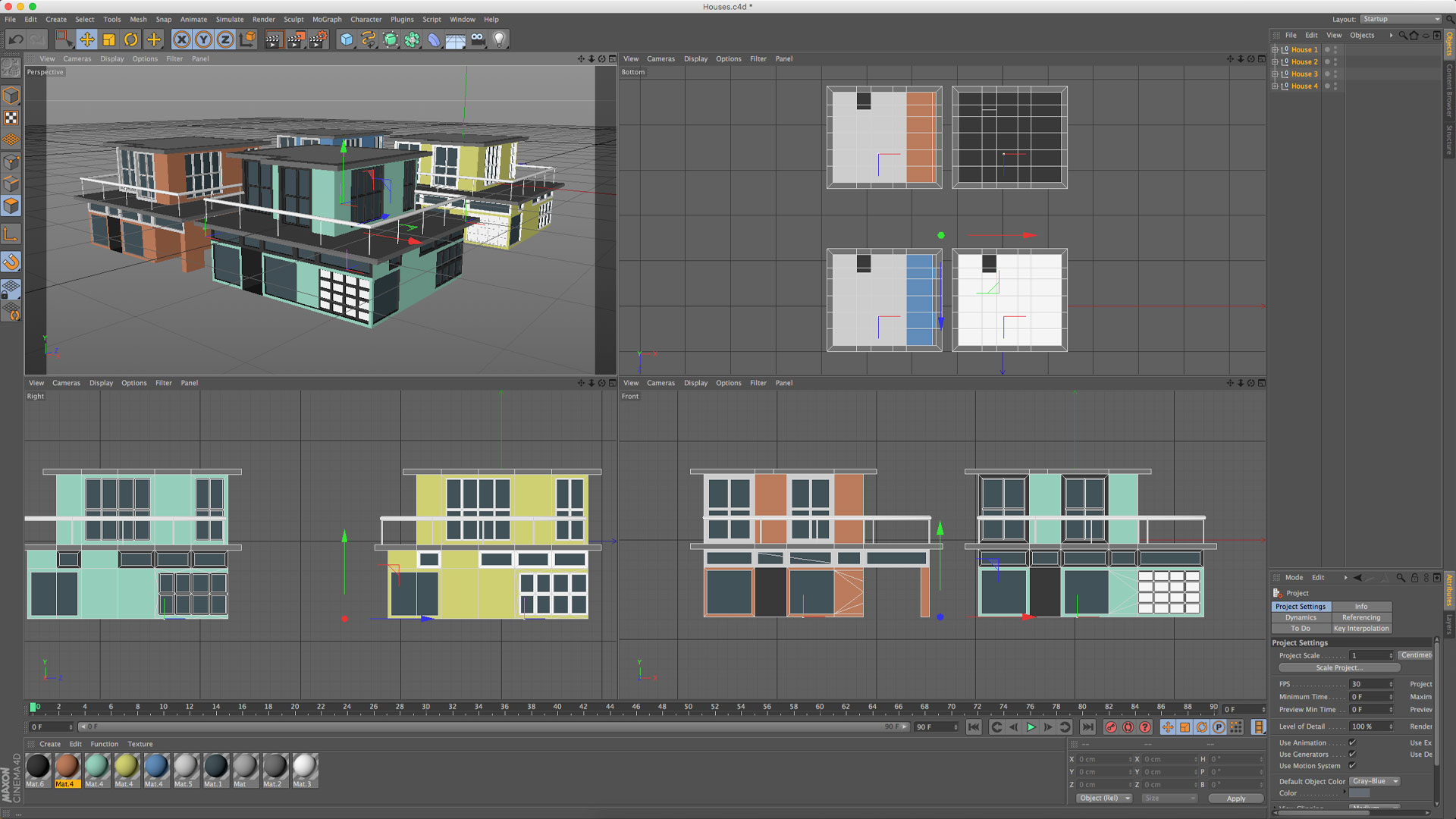
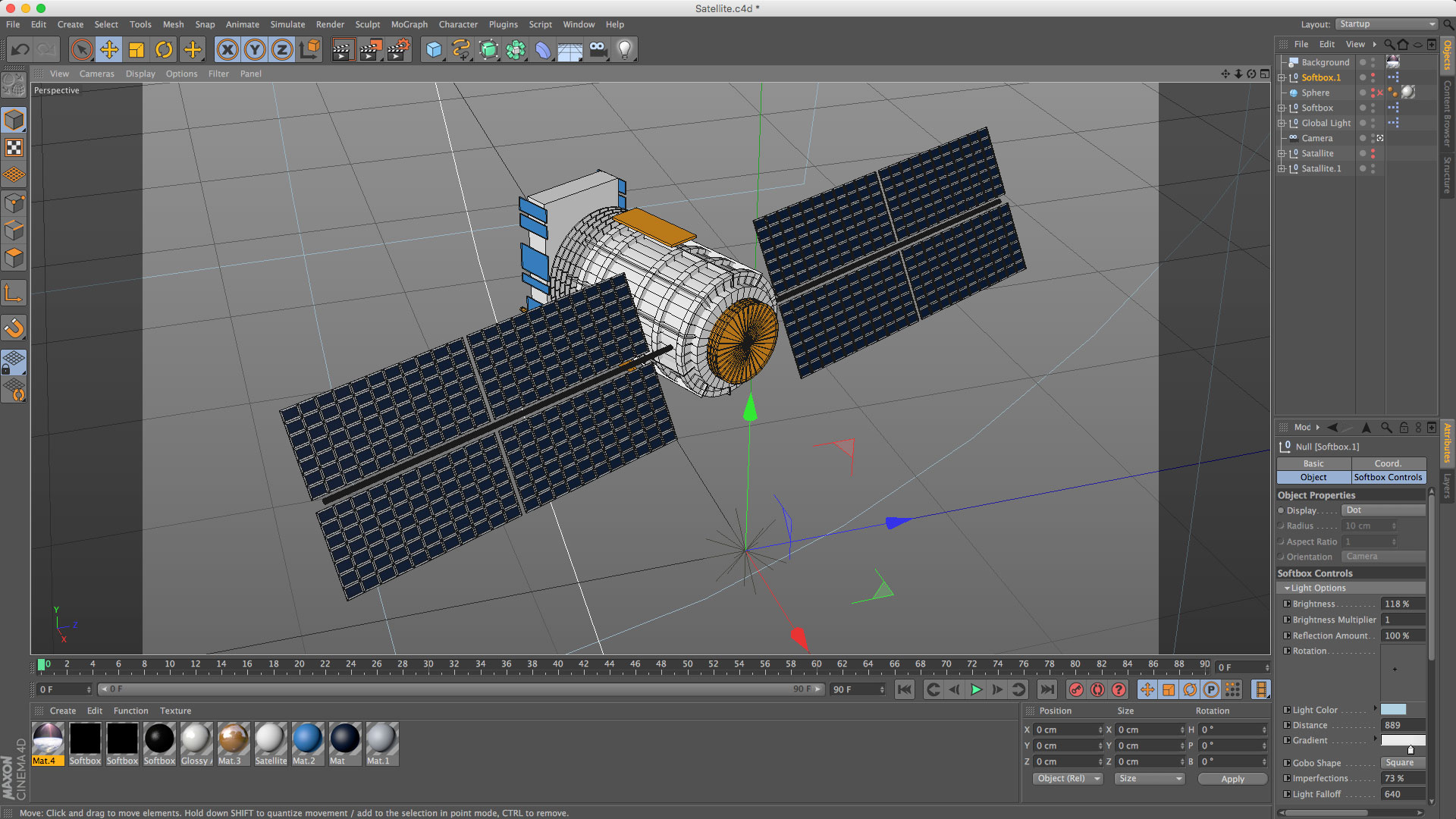
3D Proof of Concept Objects
I created several test images to verify that I could achieve the desired look, and to provide the development team with materials to work with while the visual design was being determined and undergoing approvals. I found it enjoyable to work in Cinema 4D, creating dozens of low-poly objects like the ones shown.
Big Impact Transition
In the ambient or attract state, the city appears to be in a nighttime setting, with no activity. As a visitor approaches, the city tilts forward to reveal that it is bustling with life. My goal was to create a dramatic and unexpected effect.
Proof of Concept
Final version
Carousel Menu
The exhibit featured three sections of interactivity, each containing a carousel-style content scroller. The content and flip animation were created using Cinema 4D, and the scrolling was implemented using After Effects.